AccelerationLast measured linear acceleration of a tool in three-dimensional space. AccelerationEventCountNumber of acceleration measurements which occurred for the duration of final frame. AccelerationEventsReturns record of acceleration measurements which occurred over the past frame. AnyKeyDownReturns true the primary body the consumer hits any key or mouse button. BackButtonLeavesAppShould Back button give up the application?
Only usable on Android, Windows Phone or Windows Tablets. CompensateSensorsThis property controls if enter sensors must be compensated for display orientation. CompositionCursorPosThe existing textual content enter place utilized by IMEs to open windows. CompositionStringThe existing IME composition string being typed by the user. DeviceOrientationDevice bodily orientation as reported by OS. ImeCompositionModeControls enabling and disabling of IME enter composition.
ImeIsSelectedDoes the consumer have an IME keyboard enter supply selected? InputStringReturns the keyboard enter entered this frame. MousePositionThe present mouse place in pixel coordinates. MultiTouchEnabledProperty indicating regardless of whether the system handles a number of touches. SimulateMouseWithTouchesEnables/Disables mouse simulation with touches. StylusTouchSupportedReturns true when Stylus Touch is supported by a tool or platform.
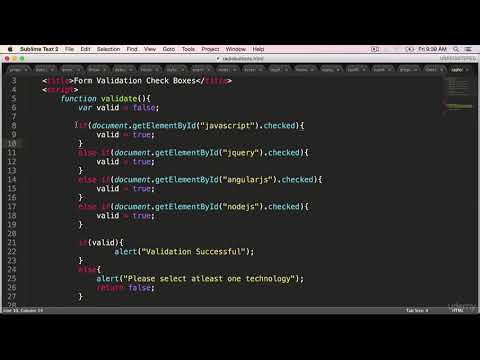
TouchesReturns record of objects representing standing of all touches in the course of final frame. TouchPressureSupportedBool worth which let's customers verify if contact strain is supported. TouchSupportedReturns regardless of whether the machine on which software is presently operating helps contact input. But what for those who don't need to wait; what for those who wish to know if the consumer has made a change to the textual content input. Let's use form-validation as a typical case; let's say you need to know if the consumer has entered a legitimate value. For example, it is advisable to enter an e mail address, a telephone number, or a social safety number.
Well, by assigning an occasion handler to the element's attribute, you'll be ready to behave upon any change within the textual content input. After deciding even if the request validation failed, you'll use the withErrors approach to flash the error messages to the session. When making use of this method, the $errors variable will routinely be shared together with your views after redirection, permitting you to simply screen them to come back to the user. The withErrors approach accepts a validator, a MessageBag, or a PHP array.
So, what if the incoming request fields don't move the given validation rules? As talked about previously, Laravel will immediately redirect the consumer returned to their past location. In addition, all the validation errors and request enter will immediately be flashed to the session. Now we're able to fill in our shop way with the logic to validate the brand new weblog post. To do this, we'll use the validate way supplied by the Illuminate\Http\Request object. The subject beneath validation might be excluded from the request facts returned by the validate and validated techniques if the anotherfield subject is the same as value.
Laravel's built-in validation guidelines every has an error message that's found in your application's lang/en/validation.php file. Within this file, you'll discover a translation entry for every validation rule. You are free to vary or modify these messages elegant on the wants of your application. In general, you ought to all the time specify the array keys which are allowed to be current inside your array. The subject beneath validation ought to be below or equal to the given field. Strings, numerics, arrays, and documents are evaluated making use of the identical conventions because the dimensions rule.
The area beneath validation have to be higher than or equal to the given field. More precisely, enter is examine with the scanner tool's nextLine() method. The name scanner.nextLine() is left looking forward to the consumer to write down something.
When consumer writes a factor and presses enter, the supplied string is assigned to a string variable . The program is then capable of reference the variable message afterward — within the instance above, the variable message is referenced within the print command. To assist with validation, the HTML enter tag has a placeholder option. You can use this to efficiently direct customers to the precise data you would like from them. However, placeholders aren't sufficient on their very very own to alert customers when they've entered invalid information.
That's why builders mostly write scripts to immediate the consumer to avert getting into invalid characters. The area underneath validation should be below or equal to a most value. Strings, numerics, arrays, and information are evaluated within the identical trend because the dimensions rule.
The subject underneath validation should be lower than the given field. The subject underneath validation should be better than the given field. The subject underneath validation might be excluded from the request files returned by the validate and validated strategies if the anotherfield subject is simply not present.
The subject underneath validation can be excluded from the request files returned by the validate and validated techniques if the anotherfield subject is present. The subject underneath validation can be excluded from the request files returned by the validate and validated methods. The objective of a type validation script is to return a boolean worth to the onsubmit occasion handler. A worth of true signifies that type can be submitted whereas afalse worth will block the shape from being submitting. Thefocus() command is used to set the main target to the issue element.
The checked attribute returns true or false dependent on the contents of the enter field. Most of the time, when accessing the worth of an HTMLInputElement in an occasion listener, we use some factor alongside the strains of e.target.value. This is ok in most cases, however once we would like the numeric worth of an enter field, we've got to parse it and determine if the worth is definitely legitimate etc.
That can get very annoying, above all when working with bigger varieties which have many enter fields. We want type validation anytime we're accepting consumer input. We ought to be certain that the info entered is inside the right format, lies inside a legitimate vary of knowledge , and doesn't include malicious code that would cause SQL injections.
Malformed or lacking information can even trigger the API to throw errors. The area beneath validation will need to have a measurement between the given min and max. The area beneath validation should be a worth previous or equal to the given date.
The dates can be exceeded into the PHP strtotime operate so they can be transformed right into a legitimate DateTime instance. In addition, just like the after rule, the identify of one different area underneath validation could also be provided because the worth of date. In this example, we used a standard kind to ship statistics to the application. However, many purposes acquire XHR requests from a JavaScript powered frontend. When utilizing the validate process for the duration of an XHR request, Laravel should not generate a redirect response.
Instead, Laravel generates a JSON response containing all the validation errors. This JSON response might be despatched with a 422 HTTP standing code. If validation fails for the period of a standard HTTP request, a redirect response to the earlier URL might be generated. If the incoming request is an XHR request, a JSON response containing the validation error messages might be returned. Here, the shape made a name to its server facet code, and returned a validation error after performing further bank card checks. This validation case the place a server-side name is made is named server facet validation.
Sometimes, you might need to disregard a given ID throughout extraordinary validation. For example, contemplate an "update profile" display that features the user's name, e-mail address, and location. You will very likely need to confirm that the e-mail tackle is unique. The area beneath validation have to be a worth previous the given date.
The first argument handed to the make process is the info beneath validation. The second argument is an array of the validation regulations that ought to be utilized to the data. If validation fails, a redirect response will probably be generated to ship the consumer again to their earlier location. The errors can even be flashed to the session in order that they can be found for display. If the request was an XHR request, an HTTP response with a 422 standing code will probably be returned to the consumer together with a JSON illustration of the validation errors.
It's primary to keep in mind that the worth returned by prompt() and subsequently saved in a variable will usually be a string info type. This is ok in case you're handling text, however could current issues to the code when you propose to accept numeric info due to prompt(). Javascript supplies two capabilities to transform this string worth to a numeric info type; parseInt() and parseFloat(). Also, in contrast to a variety of the sooner posts, the formatting of the brand new array (i.e. the variety of keys and values) is consistent.
Vue.js ships with the watch choice similar to the computed techniques and facts option. Watchers supply an effective approach to answer facts adjustments in a given element. The watch choice is usually an exceptionally strong device for conducting kind validation. When constructing forms, it's necessary to have the ability to watch or manage the content material customers enter into the shape fields.
For high quality assurance, it is best to conduct validation on each the buyer and server edge of your application. The area underneath validation have to be equal to the given date. The $errors variable that's routinely made obtainable to all views can additionally be an occasion of the MessageBag class. When Laravel generates a redirect response caused by a validation error, the framework will routinely flash all the request's enter to the session.
This is completed in order that you simply could be conveniently entry the enter in the course of the subsequent request and repopulate the shape that the consumer tried to submit. As possible see, the validation guidelines are exceeded into the validate method. Don't fear - all attainable validation guidelines are documented.
Again, if the validation fails, the right response will routinely be generated. If the validation passes, our controller will proceed executing normally. We'll cowl every of those validation regulations intimately in order that you're accustomed to all of Laravel's validation features. Validating kind enter with JavaScript is straightforward to do and may save numerous pointless calls to the server. It can keep individuals from leaving fields blank, from getting into too little or an excessive amount of or from employing invalid characters.
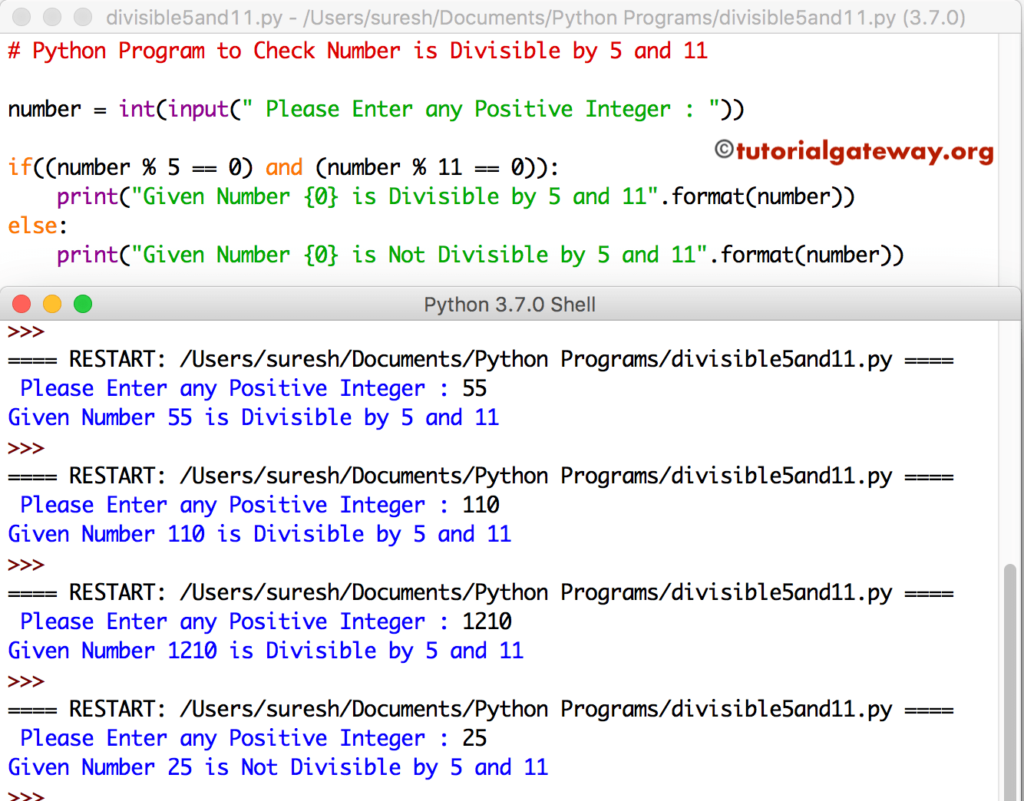
Here, we determine if the variable type, entered by the consumer is an int or a float, continuing with this system if it is. Otherwise, we notify the consumer that they've entered a non-Number variable. Please understand that if you are evaluating to a number of types, similar to int or float, you need to make use of the type() operate equally times. The placeholder attribute is a string that gives a quick trace to the consumer as to what sort of knowledge is predicted within the field. It need to be a phrase or brief phrase that demonstrates the predicted style of data, other than an explanatory message. The textual content need to not embody carriage returns or line feeds.
You could use equally date or date_format when validating a field, not both. This validation rule helps all codecs supported by PHP's DateTime class. This makes the worth of the enter field attainable inside the operate as form.inputfield.value (the worth of the sector referred to as 'inputfield' belonging to the form).
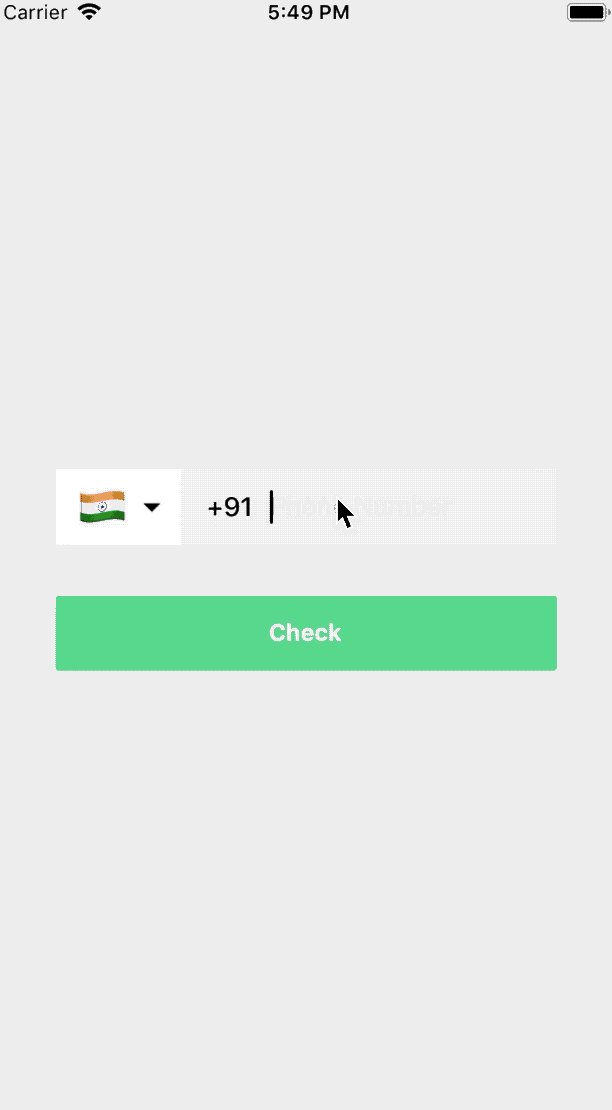
In unusual cases, when the identify is a variable or incorporates unusual characters, you may additionally seeform.elements.value. Client facet validations turn into critical when submitting information on an internet page. We have an enter field and it need to settle for solely numbers, and it shouldn't enable different characters as input. Here, on this publish I'll present you an instance on easy methods to enter solely numbers or enable solely numbers with a decimal in a textbox making use of JavaScript. Each variety of enter would require distinct occasions to set off the handler perform – that's the a half of retrieving enter from the consumer that requires some thinking.
On high of this, a variety of occasions could very well be utilized with the identical input. Understanding when these occasions are triggered, and the way they work together together with your enter field, is the important thing to getting your occasion handlers working properly. This helps defend towards equally straightforward typos and a consumer inputting a variety they don't own.
Check out this mission on the Twilio Code Exchange to gain knowledge of extra about implementing OTPs with the Twilio Verify API. In this example, we'll validate applying HTML5 inbuilt strategies comparable to required and size together with the Constraint Validation API to offer detailed error messages. The $.isNumeric() returns true provided that the argument is of style number, or if this is of style string and it could be coerced into finite numbers, in any different case it returns false. The Number.isInteger() technique in JavaScript is used to ascertain even if the worth handed to it really is an integer or not. It returns true if the handed worth is an integer, otherwise, it returns false. GetAccelerationEventReturns detailed acceleration measurement which occurred throughout final frame.
GetAxisReturns the worth of the digital axis recognized by axisName. GetAxisRawReturns the worth of the digital axis recognized by axisName with no smoothing filtering applied. GetButtonReturns true whilst the digital button recognized by buttonName is held down. GetButtonDownReturns true through the body the consumer pressed down the digital button recognized by buttonName. GetButtonUpReturns true the primary body the consumer releases the digital button recognized by buttonName. GetJoystickNamesRetrieves an inventory of enter machine names akin to the index of an Axis configured inside Input Manager.